“くろまうす”こと粕谷幸司は、KASUYA.net - かすやどっとねっとに移転しました。
がっつり素人目線のPRマン“くろまうす”がお送りする、忍者のサービスについてだったり、小ネタだったり日常に転がるニュースだったり…よろずテーマの忍者ブログ。
Apr 22,2010
関連エントリーを自動・画像付きで表示してくれるパーツ
サムライファクトリーのサービス情報もグルメレビューも、日記もネットニュースも何でも。
とにかく“僕軸”でいろんな話題を取り扱っている拙ブログ。
どうも、拙者くろまうすです。
忍者ブログは、HTMLやCSSのカスタマイズが細かく自由に出来るほか、自分のURLになるドメインを100種類から選べたり、拍手機能があったり持ち込み独自ドメインを無料で設定できたり、使い込んでいくと何かと便利なサービスです。
そんな忍者ブログを、もうちょっと便利に使ってみよう!
のコーナー。
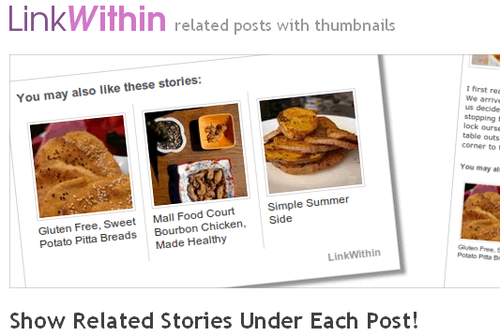
今回ご紹介するのは、関連エントリーを自動・画像付きで表示してくれるパーツ『LinkWithin』です。
(情報ソース:[N] ブログに「関連記事」ブログパーツを手軽に付ける方法)

忍者ブログでももちろん使える、この関連記事を自動表示してくれるパーツ。
拙ブログでも設置してみたところ、わずかですがPVの増加が体感できました。
詳しくは追記にて。
とにかく“僕軸”でいろんな話題を取り扱っている拙ブログ。
どうも、拙者くろまうすです。
忍者ブログは、HTMLやCSSのカスタマイズが細かく自由に出来るほか、自分のURLになるドメインを100種類から選べたり、拍手機能があったり持ち込み独自ドメインを無料で設定できたり、使い込んでいくと何かと便利なサービスです。
そんな忍者ブログを、もうちょっと便利に使ってみよう!
のコーナー。
今回ご紹介するのは、関連エントリーを自動・画像付きで表示してくれるパーツ『LinkWithin』です。
(情報ソース:[N] ブログに「関連記事」ブログパーツを手軽に付ける方法)
忍者ブログでももちろん使える、この関連記事を自動表示してくれるパーツ。
拙ブログでも設置してみたところ、わずかですがPVの増加が体感できました。
詳しくは追記にて。
『LinkWithin』。
英語のサイトなので、全部わかるわけではないのですが、使い方は下記のような感じです。
1)パーツの作成
LinkWithin のトップページの右側に、自分のブログのデータを入力します。
僕(忍者ブログ)の場合で説明すると…
ちなみに、このブログでは「4stories」、つまり4つの関連記事を表示するように設定してみました。
4エントリーを表示した場合、大体 468px のバナー画像と同じくらいの横幅になってます。
(記事下に設置してあるものをご参照ください)
で、「Get Widget!」すると、設置用のソースが表示されるので、それをコピーしてきます。
2)設置
ここからは、忍者ブログで言うところの“テンプレートの編集”をおこないます。
まず、前記でコピーしてきたソースを、テンプレートのHTMLソース内、</body>の直前に挿入します。
続いてテンプレートのHTMLソース内の、任意の場所なのですが、例えば“記事本文・追記の下”あたりに
(「この記事に関連しそうな他の記事」という文字を変えることもできます)
そして、テンプレートを上書き保存すると、設置完了です。
この記事の下にも表示されていると思いますので、見てみてください。
こうすることで、検索エンジンを介して見に来てくださった人に他の記事を読んでもらえたり、昔の記事を改めて読み返してもらえる可能性が上がります。
ので、アクセスアップにもひと役買いそうですね。
似たようなツールで『カンレン.えんとりーず - blogの関連記事を自動表示』といったようなサービスも有るようなのですが。
画像が表示されるこちらのパーツの方が、僕みたいな画像が結構入ってるブログには似合ってそうですね。
せひ、興味があれば試してみてください。
英語のサイトなので、全部わかるわけではないのですが、使い方は下記のような感じです。
1)パーツの作成
LinkWithin のトップページの右側に、自分のブログのデータを入力します。
僕(忍者ブログ)の場合で説明すると…
Email: 僕のメールアドレス[My blog has light text on a dark background]のところにチェックを入れると、僕のブログのように“暗い背景色で明るめの文字”といったデザインのブログに合うバージョンのパーツが生成されるようです。
Blog Link: http://96mouse.blog.shinobi.jp/
Platform: Other
Width: 4stories
ちなみに、このブログでは「4stories」、つまり4つの関連記事を表示するように設定してみました。
4エントリーを表示した場合、大体 468px のバナー画像と同じくらいの横幅になってます。
(記事下に設置してあるものをご参照ください)
で、「Get Widget!」すると、設置用のソースが表示されるので、それをコピーしてきます。
2)設置
ここからは、忍者ブログで言うところの“テンプレートの編集”をおこないます。
まず、前記でコピーしてきたソースを、テンプレートのHTMLソース内、</body>の直前に挿入します。
続いてテンプレートのHTMLソース内の、任意の場所なのですが、例えば“記事本文・追記の下”あたりに
<script>linkwithin_text='この記事に関連しそうな他の記事'</script>のようなソースを書き足します。
<div class="linkwithin_div" align="center"></div>
(「この記事に関連しそうな他の記事」という文字を変えることもできます)
そして、テンプレートを上書き保存すると、設置完了です。
この記事の下にも表示されていると思いますので、見てみてください。
こうすることで、検索エンジンを介して見に来てくださった人に他の記事を読んでもらえたり、昔の記事を改めて読み返してもらえる可能性が上がります。
ので、アクセスアップにもひと役買いそうですね。
似たようなツールで『カンレン.えんとりーず - blogの関連記事を自動表示』といったようなサービスも有るようなのですが。
画像が表示されるこちらのパーツの方が、僕みたいな画像が結構入ってるブログには似合ってそうですね。
せひ、興味があれば試してみてください。
PR
- ちょっと普通に
- COMMENT(0)
- 2010.04.22 15:18
Form
Latest entries
(05/16)
(02/03)
(10/21)
(10/14)
(09/03)
(08/16)
(07/30)
(07/21)
(07/20)
(07/16)
(07/15)
(07/10)
(07/08)
(07/04)
(07/04)
(06/27)
(06/18)
(06/17)
(06/14)
(06/10)
Archive
ブログ内検索
[PR]